As businesses focus more and more on their online presence, it is increasingly important to stand out. There are many different ways to do this in the design or content of your site – video, imagery, colours, style etc. However, going all out with one idea can mean that your site can date quite quickly, or adding too much to it can affect its performance and really slow it down.
One simple way to help your website reflect you and your brand or business is through illustration. There are also so many different types of illustration that you can find a style that suits you. Furthermore, you don’t have to go huge with illustrations, having them on every page or covering huge sections of your site. In fact, it is probably advisable not to do this – you don’t want to distract from the content or put someone off and this is why web design illustrations sometimes go stale. Instead, you could introduce illustration on your website through elements or areas of your site.
Here are a few examples of how you can do that.
Logo illustration
If you are looking to update your logo or you are a new business and just starting out with your branding, you could consider introducing illustration into your logo. This works well with a whole range of businesses, whether you are product or service-based. Below are a couple of examples of logos we have worked on recently that have elements of illustration.
Both of these are for community organisations in Coggeshall, where we are based. One is a school association and another is a small museum. They have very different audiences but illustration helps bring both to life and say something about each organisation.


Bespoke icons
Using icons on websites is pretty common. While they are helpful to set something out, for example what services you provide, they can feel overused depending on the style you go for and sometimes confusing if they aren’t very clear!
We prefer using simple line-drawn icons as they are very clean and don’t date as much. However, we also love it when a client asks us to do bespoke illustrated icons. This means they will have icons that no one else will, and these will completely reflect what it is they are trying to show.
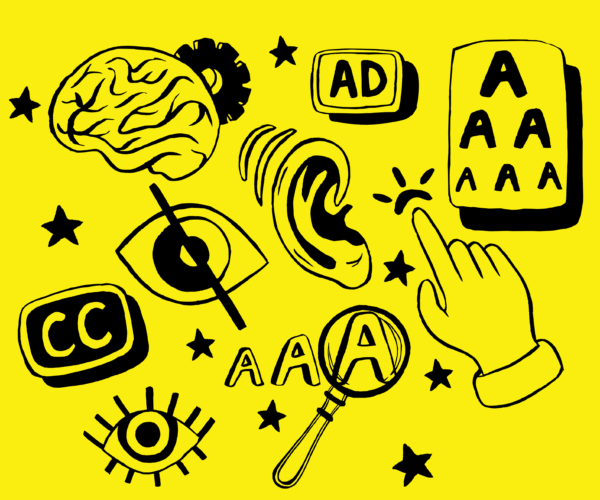
Here is an example of a few illustrated icons we recently produced for a charity website. The charity actually does a range of different things, so if we hadn’t gone the bespoke route, it would have been pretty hard to find icons to represent their work.


Images
One problem we and many of our clients encounter is finding good imagery to use on a website. While some companies can hire a professional photographer to get shots of what they do or who they are, this just isn’t possible for others. This might be either because of what their business is or budget.
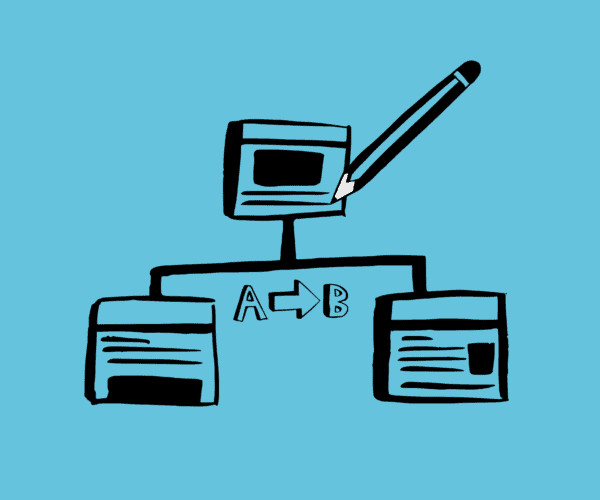
For example, we don’t like to use lots of photos on our site as frankly photos of websites, computers and other devices can get pretty boring. Instead, we often use illustrations to demonstrate a point, either with small images or full-width ones that we can use on the hero of different pages or posts, like this one!


Backgrounds
If you want to break up a piece of content or help a particular section of text to stand out, you could consider going for an illustrated background. This could be in a hero as given in the example above, or on a page for a site.
We recently produced a number of flexible content blocks for Adverity, an international company that was looking for a way to present guides on particular topics in an engaging way. One feature of the blocks was to introduce different background options – solid colours, gradient colours and illustrations through repeated patterns. The variety of options for these blocks means they can re-use them over and over again without them looking boring or repetitive.


Infographics
A great way to use illustration is through infographics. This is where you represent data, numbers or points in a visual way. It helps to get rid of boring repetitive graphs and you can create a large infographic that can be a standalone piece, or broken up into sections. If you have a survey or a report and you want to pull out certain results, they can help to highlight your findings in the introduction but also throughout the document.
Another benefit of infographics is that because of their visual nature, they can easily be used if you are trying to get external coverage or engagement. This makes it more likely that your work will be shared.
We recently produced an infographic for a client who usually just goes with simple excel graphs when presenting their data. We convinced them to try something new and they loved it – this helped them to set themselves apart and gave them much more to say about their work. Plus, it really emphasised some of the results they got, that would have just been lost in a series of bar charts. This just shows there are so many advantages of using web illustrations.



Find the balance
However you decide to use illustration in web design, it is important to find the right balance. You might get yourself in a difficult position if you decide to do away with all images in favour of only illustrations. By trying to keep things fresh and varying how or where you use them, they may end up having a greater impact.
It is also important to remember that any design on your website is likely to remain relevant or contemporary for a few years. Given the fast pace of design and development online, there are always new trends and it is difficult to find something that will remain classic or in date. So by remembering this, you could save yourself a lot of time when you do come to do a redesign or refresh in a few years!