Empowering businesses to online success
Captivate your audience with immersive design, harness accessible solutions, and unlock high-performing development.
We Create Digital design professional websites and deliver web development projects for organisations of all sizes.
Let’s work on a project together!
Embark on a journey with us to transform your digital presence. Our collaborative approach ensures tailored solutions. Let’s bring your vision to life together.
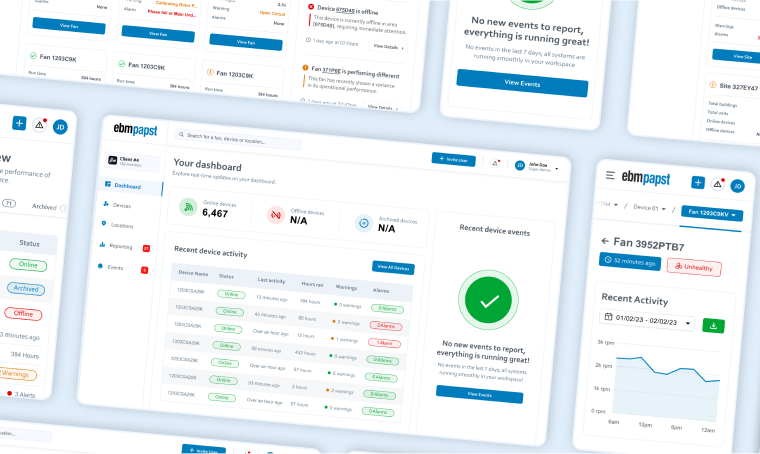
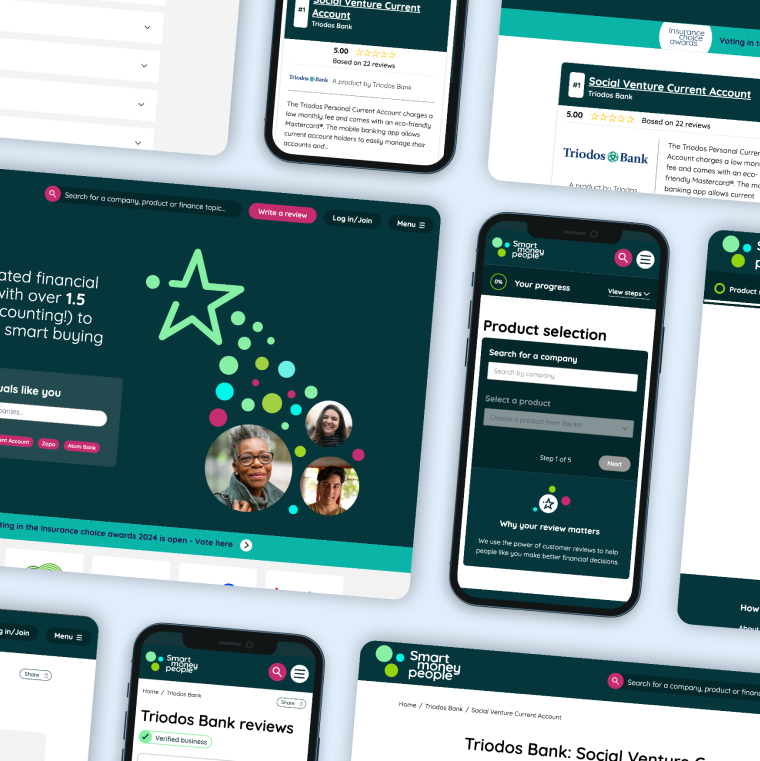
Some of our recent work.


Sustainable technology solutions by design.
Sustainability is at the core of our work. We ensure that all of our web solutions are powered by clean energy hosting, are efficiently coded to minimise resource consumption, and incorporate smart energy-saving strategies.
As a result, we create high-performance websites that not only help end users achieve their goals, but also support a higher volume of concurrent users. This fosters better development practices and enhances overall user success.